こんにちは、takaです。
MacBookProを購入してから早3ヶ月が経ちました。
元々の目的だった、XcodeでのiPhoneアプリ作成に着手したいと思います。
アプリとして公開したり、実機で動かすためには、Appleに開発者として登録しなければなりませんが、シミュレータ上で動かすまででしたら無料で試すことができます。
今回は最初の備忘録として、最初のHello worldの作成について投稿します。
Xcodeをインストール
はじめにXcodeをインストールします。
インストールはAppleStoreからインストールできます。
サクサクっとインストールしましょう。
プロジェクトの作成
アプリケーションからXcodeを起動します。
起動した最初に表示される画面から「Create a new Xcode project」を選択します。

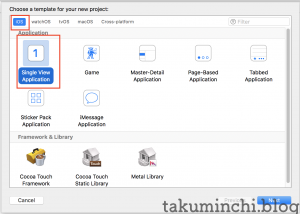
今回はお試しでiPhone(iOS)アプリの「Single View Application」を選択します。

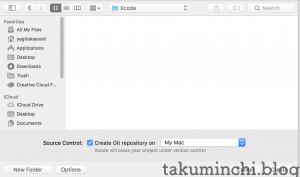
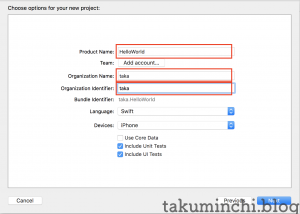
続いて表示される画面にアプリの情報を入力していきます。

・「Product Name」にアプリ名
・「Organization Name」に作成者名
・「Organization Identifier」に作成者のID
を入力します。
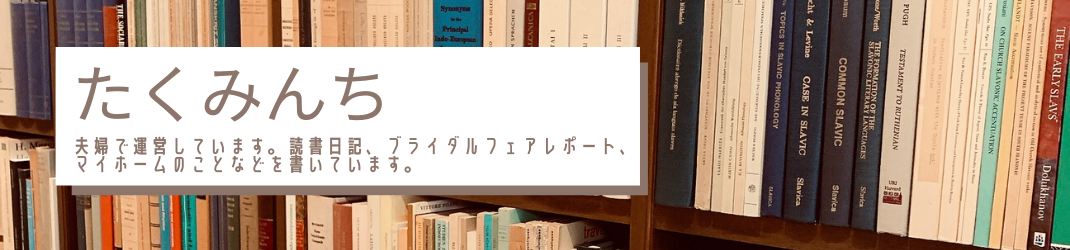
nextを選択しますとファイルチューザが表示されますので、プロジェクトの保存先を選択し、
createボタンをクリックします。
最初のアプリを作成
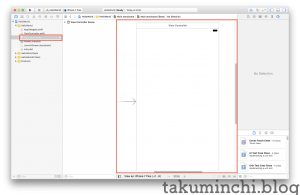
何やら複雑なプロジェクトの画面が表示されますが、まずは簡単な画面を作成して見ます。
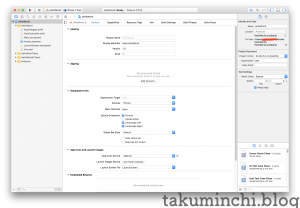
左側のエリアから「Main.storybord」を選択します。
選択すると中央のエリアに画面のビューが表示されます。

はじめに画面にラベルを設置してみます。
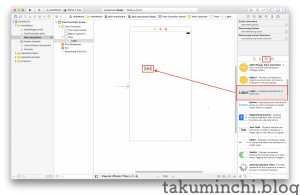
右側のエリアから「Show the Object Library」のアイコンを選択し、Labelをビューにドラッグ&ドロップします。
ビューに「Label」が設置されます。

ラベルの文字列を変更します。
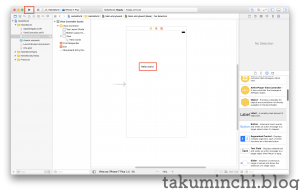
ビューのラベルをダブルクリックすると文字の編集状態になりますので、変更します。
ここでは、定番の「Hello world」を入力しています。
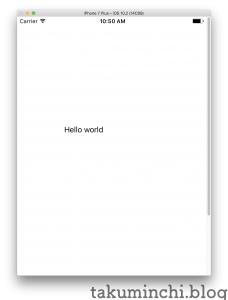
入力しましたら、さっそくシミュレータで確認して見ましょう。
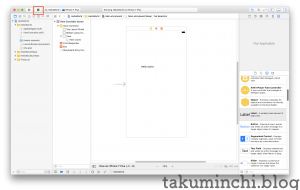
左上にある三角の再生ボタンをクリックします。

しばらく待つと、先ほど作成したアプリが起動し、画面が表示されます。

終了する場合は、Xcodeアプリ側で左上の四角の停止ボタンをクリックします。

ここまでで、Xcodeのインストールから最初のアプリ作成と動作確認までが終わりました。
ここから画面にボタンを配置したり、処理を追加したりとアプリを作り込んでいくことになります。
次回はもう少し作り込んでいく部分を投稿したいと思います。