こんにちは。takaです。
前回はHelloWorldを作成しましたので、今回は入力を行いたいと思います。
前回の続きから行いますので、この記事から読み始めた方は前回の記事もご覧ください。
→「MacBookProを買ったらXcodeでiPhoneアプリを作ろう」
テキストフィールドとボタンの設置
では、早速作業を進めていきます。
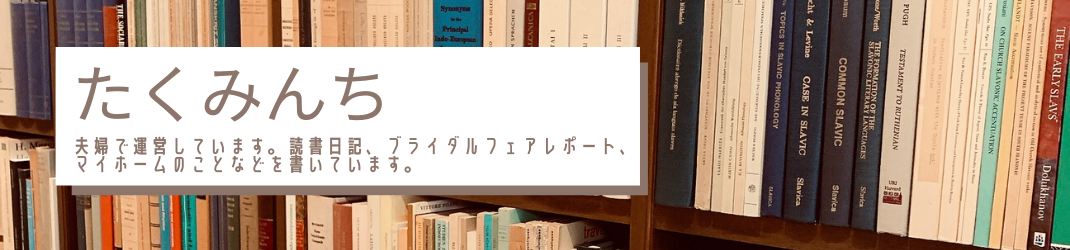
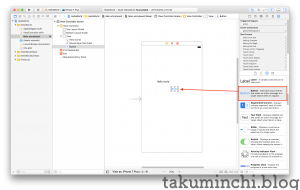
右側のエリアから「Text Field」を選択し、ドラッグ&ドロップで中央のビューエリアに設置します。

続いてボタンを設置します。
右側のエリアから「Button」をドラッグ&ドロップします。

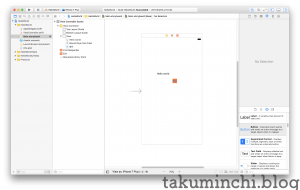
デフォルトの表示だとボタンとわかりにくいので、色を変えておきます。
右側の上の方にあるエリアから「Inspector」を表示させ、「View」の項目から「Background」を選択します。
Colorsウィンドウが表示されますので、適当な色を選びます。

見てくれはともかくとして、これでテキストフィールドとボタンが表示されました。

イベント処理
ここまではノンプログラミングでやってきましたが、ここからは少しプログラミングをしながらボタンを押した時のイベント処理をやって見たいと思います。
この章ではコードを書くための準備をしていきます。
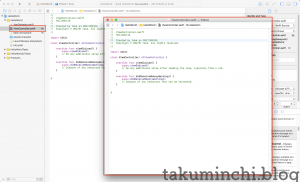
まず、左側のエリアから「ViewController.swift」をダブルクリックします。
コードウィンドウが表示されます。

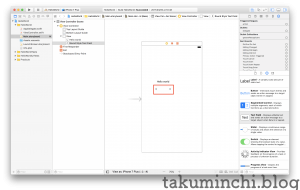
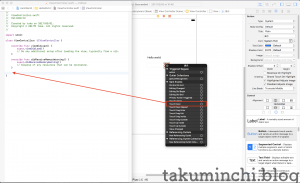
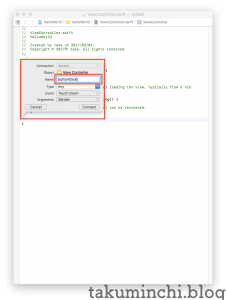
続いて元のウィンドウに戻り、ボタンを服ボタンクリックし、メニューから「Touch Down」を選択し、コードウィンドウにドラッグ&ドロップします。

追加する処理について吹き出しが出ますので、任意の名前を入力します。
ここでは「buttonClick」と入力しました。

コードウィンドウにメソッド(処理の塊)が追加されました。
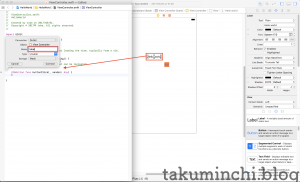
続いて、入力元のテキストフィールドと表示先のラベルをソースコード状に記述します。
とは言っても、イベント処理と同様にビューウィンドウから服ボタンのドラッグ&ドロップで追加可能です。
ここまでで準備はできました。
早速プログラミングをしていきましょう。
プログラミング
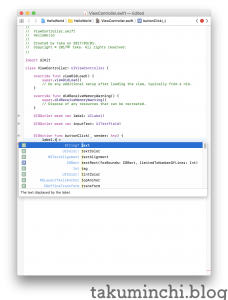
先ほど作成した「buttonClick」のメソッドの中にコードを記述していきます。
はじめに設定先のラベルを左辺に記述していきます。
「label.」まで打つと入力サジェストが表示され、候補を選ぶことができます。
続けて「t」を入れるとtから始まる候補が表示されます。

ラベルにテキストを設定するためには「label.text」に文字列を設定する必要があります。
設定するためには=を書いて右辺に設定したい内容を記述します。
今回はテキストフィールドの内容を設定したいので、テキストフィールドから値を取得します。
テキストフィールドは「inputText.text」で値を取得できます。
1行ですが、以下のようにコードを書くことにより、テキストフィールドの内容をラベルに設定できます。

ここまででコーディング完了です。
早速シミュレータを起動して確認して見ましょう。
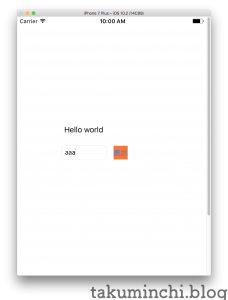
シミュレータを起動したらテキストフィールドに文字列を入力します。

入力後に表示ボタンをクリックします。
クリックすると入力した内容が、ラベルに表示されます。

おお!動きましたね!!
本当に簡単なものですが、入力と出力を行うアプリを作成することができました。
次回は分岐処理と繰り返し処理について勉強したいと思います。