こんにちは。takaです。
前回は入力と出力処理をやりましたので、今回は条件分岐を行いたいと思います。
前回の続きから行いますので、この記事から読み始めた方は前回の記事もご覧ください。
→「【第2回】MacBookProを買ったらXcodeでiPhoneアプリを作ろう〜入力処理〜」
Contents
if文
プログラミングをする上で必ず必要になるのが条件分岐の処理です。
条件分岐とは、ある条件が真(true)または偽(false)で処理を分けることです。
例えば、ある値が10以上の時にメッセージを表示するといったような処理を実現できます。
判定条件は複数パターン用意することができ、どの条件にも当てはまらなければこの処理をする、と言った処理が実現できます。
文法イメージ
if (条件式1) {
print("条件式1の処理です。");
} else if (条件式2) {
print("条件式2の処理です。");
} else {
print("条件式1にも条件式2にも当てはまらなかった時の処理です。");
}
サンプルコーディング
これらを踏まえて、前回の記事で作成したアプリを入力条件によってメッセージを出すように処理を変更してみます。
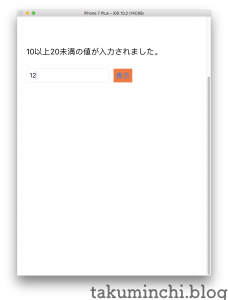
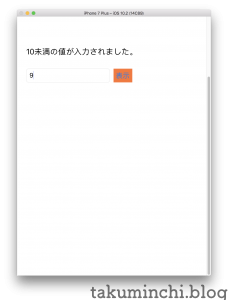
以下の処理では、10未満の値が入力された時と、10以上20未満の値が入力された時に固定のメッセージを出すようにしています。
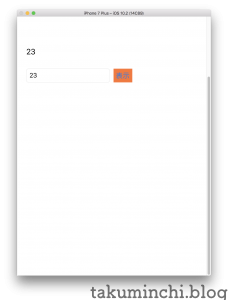
20以上の数字の場合はそのまま出力します。
※文字列から数値への変換処理は適当です。このコードを実行すると数字以外の文字列が入力されるとエラーになります。
文字列から数値への変換処理は次回以降にやりたいと思います。
butoonClickメソッドに以下のようにコードを記述します。
@IBAction func buttonClick(_ sender: Any) {
let intValue:Int = Int(inputText.text!)!
if (intValue < 10) {
// ラベルにメッセージをセットします。
label.text = "10未満の値が入力されました。";
} else if (10 <= intValue && intValue < 20) {
// ラベルにメッセージをセットします。
label.text = "10以上20未満の値が入力されました。";
} else {
// ラベルにそのまま入力された文字列を入れます
label.text = inputText.text;
}
}
動作確認
実行すると以下のようになります。(文字の長さが長くなったので前回の記事から画面レイアウトを微修正しています。)
9を入力した場合

このように、入力した値によって表示内容を変えることができました。
ちょっとアプリっぽくなってきましたね!
まとめ
今回の例では非常に簡単なものでしたが、分岐処理について理解していただけると嬉しいです。
また、変数の扱いであったり細かいところは端折ってますので、おいおい書いていけたらと思います。
前回の時の予告では繰り返し処理も書く予定でしたが、繰り返しは次回にしたいと思います。